※メールマガジン「小寺・西田の金曜ランチビュッフェ」2016年11月25日 Vol.106 <早くも今年を振り返る号>より

以前、本メルマガのコラムにて、「日本のウェブの見栄えを改善したい」という話をした。その軸になるのは、ウェブフォントの導入だ。今回は改めて、その話をしたい。なお、本コラムではサンプル画像やウェブへのリンクを多用しているので、メール配信ではなく、EPUB版やウェブ版での閲覧を強くお勧めする。
一般的なウェブでは、PCやスマートフォンに標準的に入っているフォントを使って表示する。これが、ウェブの表現の画一化を招いているのは間違いない。紙の印刷物ではあんなに多彩なフォントを使い、美観にこだわっているのに、ウェブになった途端にシンプルになる。
また、デバイスに内蔵されたフォントを使う場合、デバイスの採用しているOSによって表示が変わってしまうことが多く、デザインをする場合には、そこで変化が起きないよう配慮する必要がある。広告やタイトルなどで、なんの変哲もない文字なのに画像で入っている……というウェブも多いが、それは、デバイスによる変化を嫌うことが理由であったりもする。
デバイス内蔵のフォントだけでは表示が画一化するし、デザインに凝るのも難しい。それに、「どの解像度を標準に置くか」という問題も出てくる。文字を画像として扱っているもので、画面での表示解像度と「文字を画像化した時の解像度」が著しく異なっていて見苦しいものもある。例えば、文字部分が「96ppiかつビットマップのMSゴシック」で設定された部分があると、スマートフォンを中心とした今時のデバイスで見ると「実に残念」な感じになる。最近はさすがに減ったが。
前置きが長くなったが、こうした問題の解決に有効なのが「ウェブフォント」である。簡単に言えば、ページ内で表示のために必要なフォントを指定し、そのフォントをダウンロードすることで、表示クオリティを上げる、というアプローチである。
ウェブフォントの効果を知るには、以下のサイトを見るのがわかりやすい。
・タイポグラフィ集団「大日本タイポ組合」が運営する「type.center」。多数のウェブフォントを使い、表現が大きく変わることを体感できる。

http://type.center
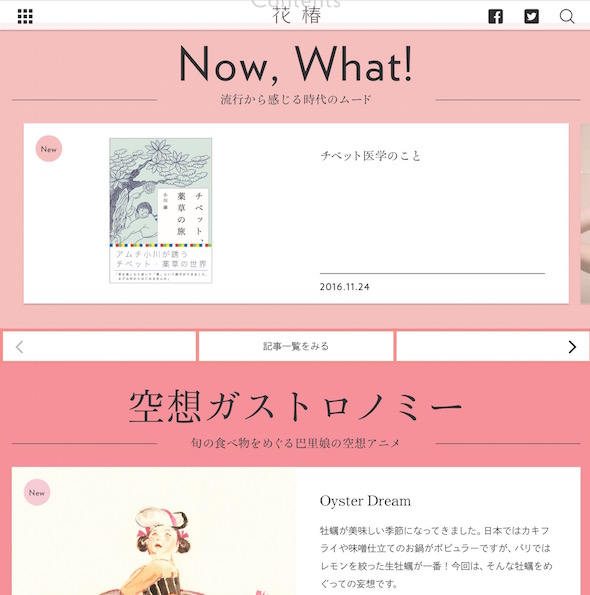
type.centerは定番だが、最近見て衝撃を受けたのは、資生堂のオウンドメディアである「花椿」。同社のPR誌として1937年に創刊されたもので、その名前くらいは化粧品に縁の薄い男性でも知っている。それが2016年からウェブに完全移行した。これが、ウェブフォントを多用し、実に美しくなっている。特に、スマートフォンで見たときのクオリティが高く、こだわりを強く感じる。
・資生堂の「花椿」。クオリティの高いPR誌として著名だったが、2016年から完全ウェブ化。ウェブフォントの採用やレイアウトへのこだわりもあり、「安くあげた」感じはしない。

http://hanatsubaki.shiseidogroup.jp
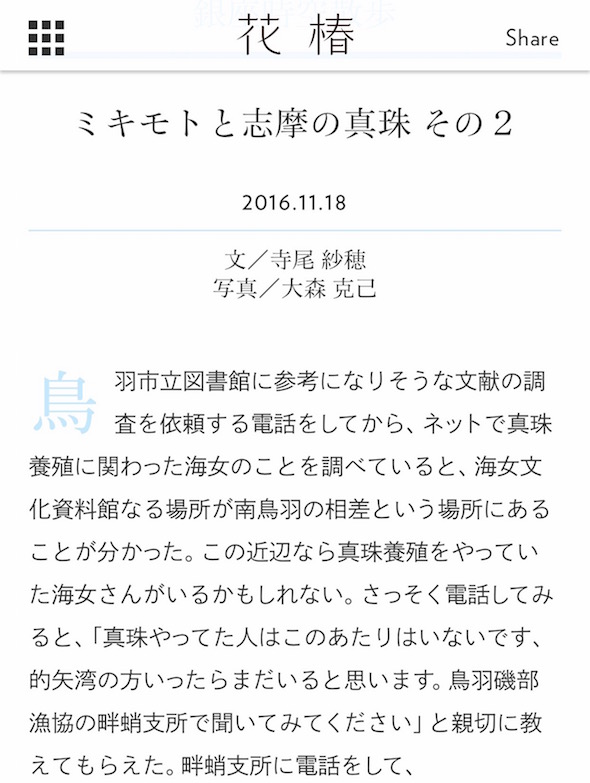
・スマートフォンで「花椿」を閲覧した時の表示。他のウェブメディアとの見栄えの差は歴然としている。

もう一つ、ウェブフォントがらみでの大きな話題は、大日本印刷が「活版のにじみ」を意識したフォント「秀英体にじみ明朝」を開発、その第一弾として、ソフトバンク・テクノロジー株式会社のウェブフォントサービス「FONTPLUS」から、「秀英にじみ明朝 L」として公開が始まったことだ。
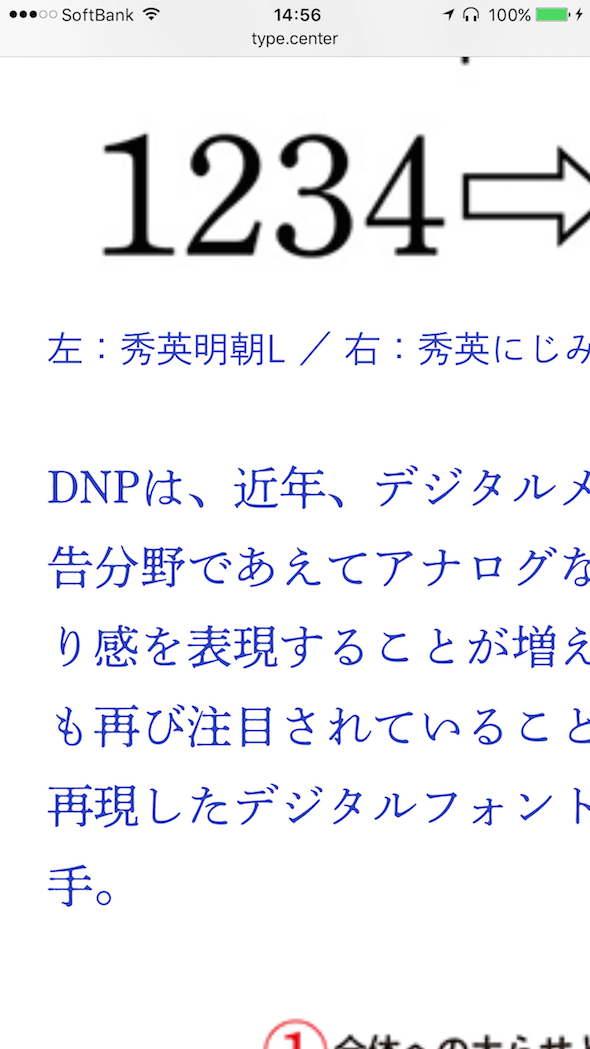
これはなかなかに美しい。前出のtype.centerでは早速このフォントを採用した記事を公開しているが、拡大しなくてもなんとなく「やわらかさ」が伝わってくる。(ここではわかりやすくするため、拡大したスクリーンショットを掲載している)
・「秀英にじみ明朝 L」を使った、type.centerの記事より。ウェブらしからぬ「やわらかさ」がある。

http://type.center/news/7677
企業のPR用ページが中心だが、ウェブフォントの採用は広がっている。実際のところ、ウェブフォントは新しい技術などではなく、昔からあるものに過ぎない。欧米では当たり前に使われているが、日本でも回線の高速化とデバイスの高解像度化が同時に進行した結果、再び注目を集めるようになった、と言った方が正しい。
だが、肝心の「商業用ウェブメディア」では、なかなか進まない。ウェブフォントの導入が進まないのは、費用対効果が悪い、と思われているからだ。
ウェブフォントを導入すると、どうしてもフォントをダウンロードする必要が出てくる。日本語フォントは数MBあるため、その分表示速度が落ちる。もちろんキャッシュは効くし、サイズを小さくするための工夫もある。費用の点も、以前に比べれば安くなってきた。Googleは無料で使える日本語のウェブフォントを9種類公開しており、これらを活用する方法もある。
・Googleが「早期アクセス」として公開している、9つの日本語ウェブフォント。以下のサイトで詳細を確認できる。

https://googlefonts.github.io/japanese/
だがそれでも、「そこまでの改修をして、メリットとデメリットのバランスは取れるのか」という判断になるのはよくわかる。実際に大規模なウェブシステムを運営している人々から見れば、「難しい点もあるのに、運営のわからない人間がなにか言っている」感じに聞こえてしまうだろう。
そんな中、個人的に英断だと思っているのは、11月から一般にもアカウント作成が公開された「LINE BLOG」が、ウェブフォントを全面採用していることだ。
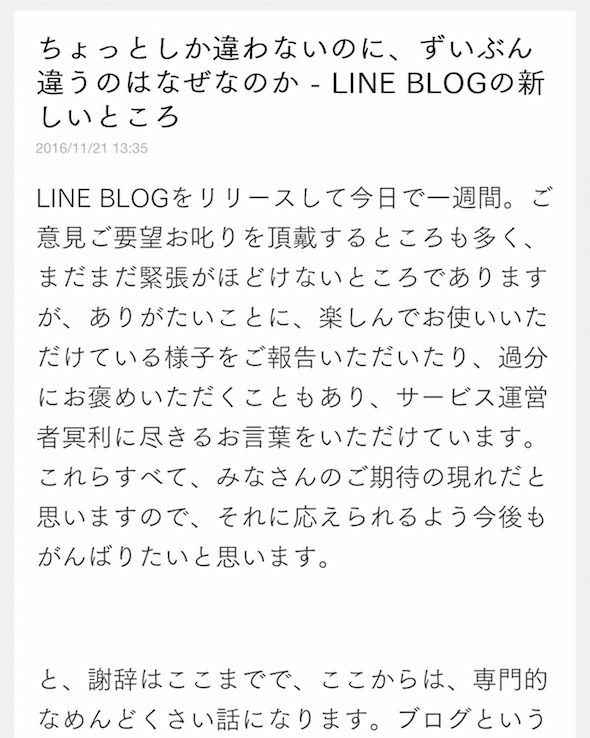
・LINE BLOGはウェブフォントを完全採用。株式会社LINE 執行役員で同事業の担当である佐々木大輔氏は、自身のブログの中で、ウェブフォントの採用を含めた考え方を解説している。

http://lineblog.me/sasakilll/archives/20595.html
CGMは見栄えにこだわりが薄いところが多い。厳密にはCGMではないが、まとめサイトなども似ている。だが、そうしたサイトを日常的に多くの人が見ているのも事実。クオリティを上げて行くことは、絶対にプラスだ。
広告をミスクリックさせることに力を注ぐよりも、ウェブフォントの導入のように、顧客価値の本質的な向上につながる改善こそが、ウェブの世界を良くする。LINEのような大手がしっかりと舵を切ってくれたことに拍手を送りたい。
できれば、私が日常的に寄稿しているウェブメディアの方々にも、ウェブフォントの導入やデザインの改善を検討していただきたい、と切に願っている。
小寺・西田の「金曜ランチビュッフェ」
2016年11月25日 Vol.106 <早くも今年を振り返る号> 目次
01 論壇【小寺】
一番乗りで今年を振り返る
02 余談【西田】
ウェブフォントを広めたい・ふたたび
03 対談【小寺】
行政書士ってなんだ? (1)
04 過去記事【小寺】
セレブヌード流出事件が教える、クラウドの「今」
05 ニュースクリップ
06 今週のおたより
07 今週のおしごと
 コラムニスト小寺信良と、ジャーナリスト西田宗千佳がお送りする、業界俯瞰型メールマガジン。 家電、ガジェット、通信、放送、映像、オーディオ、IT教育など、2人が興味関心のおもむくまま縦横無尽に駆け巡り、「普通そんなこと知らないよね」という情報をお届けします。毎週金曜日12時丁度にお届け。1週ごとにメインパーソナリティを交代。 ご購読・詳細はこちらから!
コラムニスト小寺信良と、ジャーナリスト西田宗千佳がお送りする、業界俯瞰型メールマガジン。 家電、ガジェット、通信、放送、映像、オーディオ、IT教育など、2人が興味関心のおもむくまま縦横無尽に駆け巡り、「普通そんなこと知らないよね」という情報をお届けします。毎週金曜日12時丁度にお届け。1週ごとにメインパーソナリティを交代。 ご購読・詳細はこちらから!

その他の記事

|
働かないのか? 働けないのか? 城繁幸×西田亮介特別対談(後編)(城繁幸) |

|
変化のベクトル、未来のコンパス~MIT石井裕教授インタビュー 前編(小山龍介) |

|
父親が次男に事業を継がせた深~い理由(やまもといちろう) |

|
米国の未来(高城剛) |

|
衰退する日本のパラダイムシフトを先導するのは誰か(やまもといちろう) |

|
使ってみたら便利だったDropbox「スマートシンク」(小寺信良) |

|
小商いと贈与(平川克美) |

|
「天才はなぜチビなのか」を考えてみる(名越康文) |

|
迷子問答代表質問:生成AIの波に翻弄される映像制作者(やまもといちろう) |

|
ビッグな『トランプ関税』時代の到来でシートベルト着用サインが点灯(やまもといちろう) |

|
古代から続くと言われるハロウィンの起源から人類の行く末を考える(高城剛) |

|
都民ファースト大勝利予測と自民党の自滅について深く考える(やまもといちろう) |

|
「まだ統一教会で消耗しているの?」とは揶揄できない現実的な各種事情(やまもといちろう) |

|
中国のマイクロブログから「朝日新聞中文網」アカウント全面削除!(ふるまいよしこ) |

|
人は生の瀬戸際までコミュニケーション能力が問われるのだということを心に刻む(やまもといちろう) |