※メールマガジン「小寺・西田の金曜ランチビュッフェ」2016年4月1日 Vol.076 <変革の春号>より
【おすすめ記事】
AlphaGoから考える「人とAIの関係」
「完全ワイヤレスヘッドホン」に注目せよ!
話題のスマホ「NuAns NEO」の完成度をチェック
ソフトキーボード、ほんとうに「物理キーと同じ配列でいい」の?
「HiDPIで仕事」の悦楽
本メルマガではなんどか書いているが、筆者にとって快適な仕事環境とは「文字がきれいに表示されるもの」である。出版の世界にいるから、普通の人よりは文字にこだわりはあると思う。が、別にデザイナーではないので、厳密なところまではわからないし、こだわるわけではない。だが、毎日何時間も向き合うものだから、きれいな方が快適であるに決まっている。だから、WindowsでもMacでもiOSでもAndroidでも、表示解像度が高くて紙への印刷に匹敵しているものを使いたいと思う。
その上で、いつも残念に感じていることがひとつある。日本のウェブメディアは、なんであんなに「フォントもレイアウトもいつも同じ」なのだろうか、と。
印刷物の世界では、デザイナーがフォントを選び、しっかりとデザインしている。特に、雑誌の世界はそこへのこだわりが強い。とはいうものの、人々の生活スタイルも変わり、情報発信の軸がウェブになっているのは事実だ。筆者の仕事も、相変わらず紙の雑誌・本の仕事も多いが、ウェブがもっとも多い。
ウェブは速報性に優れ、記事を量産するにも向いている。一方で、その仕組み上、紙ほどレイアウトに凝れない。複数のデバイスで読むならそれがいい、という 部分もあるものの、なんというか、こう、「もったいない」感じがするのだ。
というのは、英語圏のウェブを見ていると、もっと多様性に富んでいるからだ。
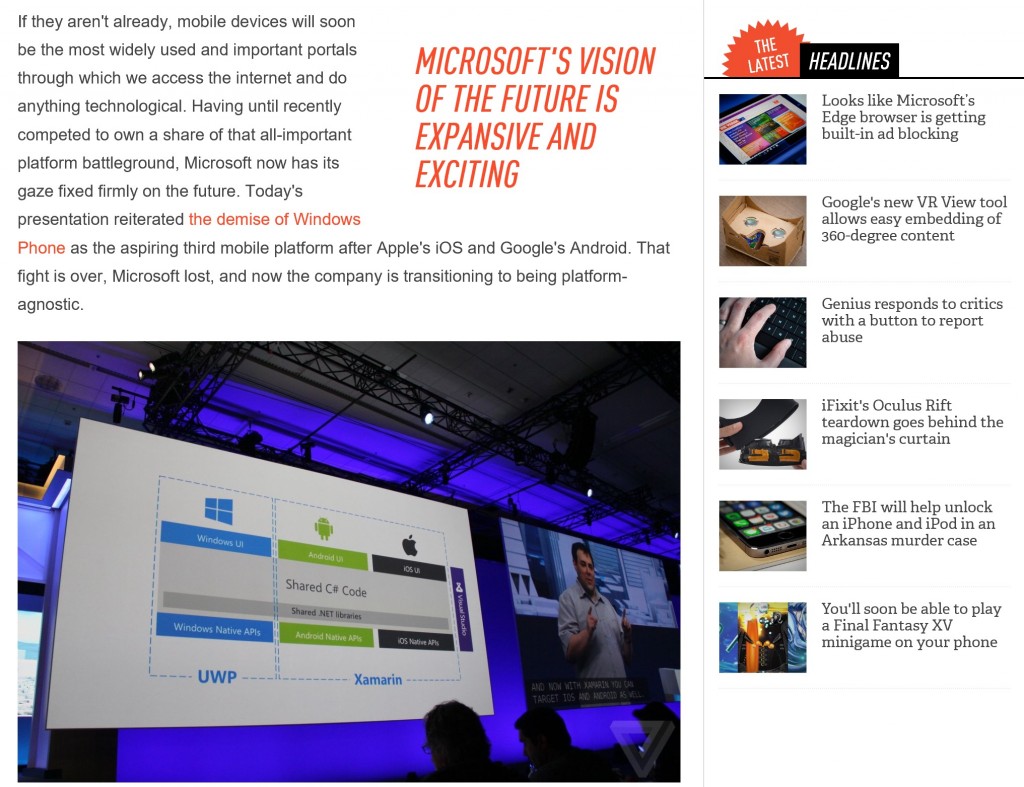
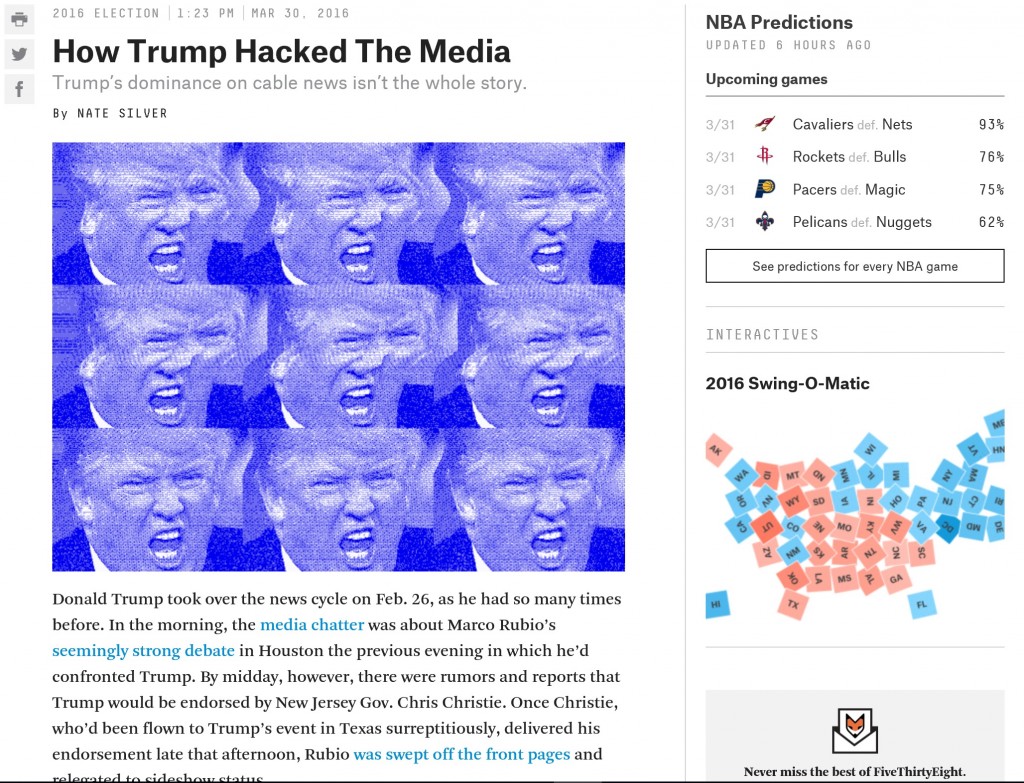
画像はテック系メディア「The Verge」と、データジャーナリズム系メディア「FiveThirtyEight」の画面だ。スクリーンショットはすべてWindowsから撮った。表示品質ではあまり評判が良くないWindowsだが、きちんと配慮されたウェブサイトでは十分に美しいし、レイアウトにも表示にも、そしてフォント種別の使い分けにも工夫が凝らされている。
・The Vergeの一部。Webフォントとレイアウトの選択がうまい
http://www.theverge.com
・FiveThirtyEight。データ分析系の記事が多いのでインフォグラフィックスの
活用がうまいのだが、それだけでなく、フォントの使い分けも、シンプルだが美しい
http://fivethirtyeight.com
ウェブメディア(ブログでも同じだ)では「CMS」と呼ばれるシステムが使われており、そこにテキストや写真などの素材を流し込んでサイトを作る。レイアウトや表示が美しいということは、そこにコストをかけて開発を行っている、ということだ。日本の場合、どうもまだ「ウェブとしての美しさにコストをかける」メディアは少ないように思う。特に新聞社系は、紙の新聞とのシステム共用が軸なので、英数が全部全角になったりする。ウェブが一般化して20年経つのに、それはなんだ、と正直呆れる。(呆れるだけでなく、担当者には何度も何度も話してはいるが……)
・朝日新聞デジタルで連載している自分の記事。うーん、残念ながら美しいとは思えない。
ウェブメディアを読みやすいものにしていく中で、もっと活用してほしいのが「Webフォント」だ。Webフォントとは、ブラウザやOSが持っていないフォントを自動的にダウンロードして使う仕組みのことで、上記の海外メディアはうまく活用して見栄えをあげている。
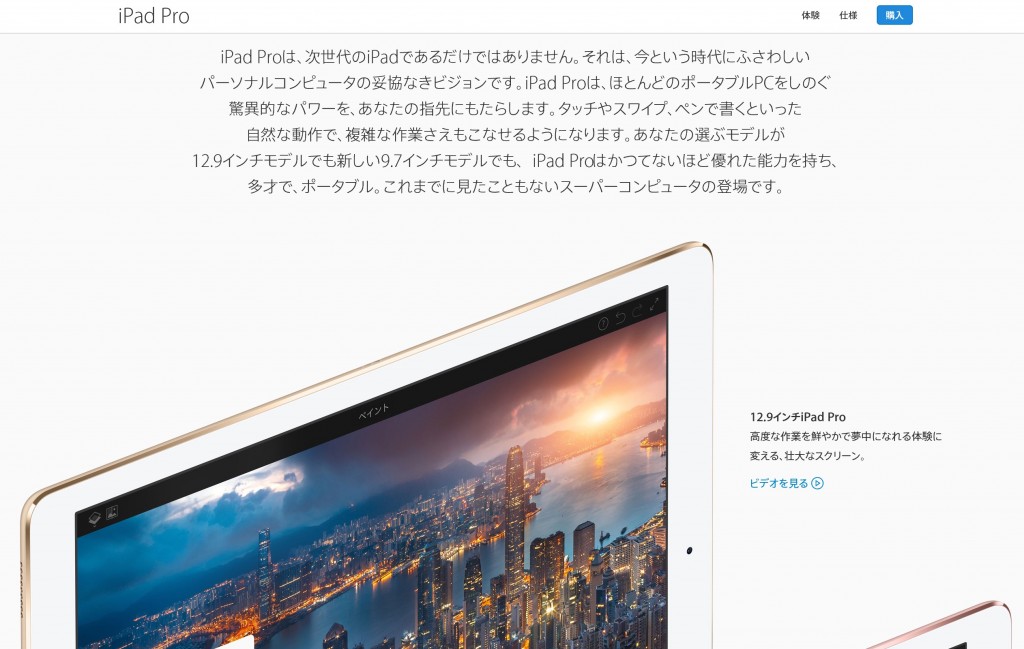
日本でWebフォントがあまり使われていない理由は、英語圏に比べてデータ量が大きく、表示までに時間がかかるためだ。しかし、漢字はOSフォント、それ以外ではオリジナルのフォントを組み合わせて使う「サブセット化」をしたり、転送速度を稼ぐために、Webフォントをサービスとして提供する側がCDNを活用したり、といった努力をすることで、ずいぶんスピードが上がっている。そのため、個人向け製品を扱う企業のサイトではWebフォントの採用例も増えてきた。有名なところでは、アップルが全面活用している。だが、文字をたくさん読むウェブメディアで活用している例は少ない。筆者が知っている例としては、Mac雑誌・Macfanのウェブがそうだ。ぱっと見違いに気づきにくいが、雑誌で採用しているフォントに近いものを使い、デザインイメージの統一を図っているそうだ。また、Webフォントを提供しているモリサワが手がけている「type.center」は、さすがの美しさだ。
・アップルのウェブサイト。昔は文字を画像で入れてデザイン統一していたが、今はWebフォントを活用している。
・MacFanのウェブサイト。記事フォントは紙版で使っているものと統一されている。
https://book.mynavi.jp/macfan/
・モリサワが展開する文字にこだわる人のためのオウンドメディア「type.center」。話題ごとにフォントをきちんと使い分け、美しいデザインを実現している。
http://type.center
Webフォントを使うと、OSごとの違いが小さくなるし、なにより、デバイスの表示性能を十分に活かせる。英語圏ではWindowsも含め、あらゆるデバイスが美しい表示になっているのに、日本は遅れている。
Webフォントの活用は、ある意味でウェブデザインの世界の基本だ。その道ではあたりまえのものだし、ここで書いたことも別に珍しい話ではない。だからこそ、文字表示を大切にするメディアでは、フォントにもこだわって欲しいと思うのだ。もちろん、諸々あって今の状態なのだとは思うが、新聞社はまず、自社が紙版で使っているフォントをWebフォントとして使い、記事を読みやすくするところから始めてほしい。
小寺・西田の「金曜ランチビュッフェ」
2015年4月1日 Vol.076 <変革の春号>目次
01 論壇【小寺】 大人も知っておくべき18歳選挙権の話
02 余談【西田】 日本のウェブメディアよ、もっと「きれい」になれ!
03 対談【小寺】 NexTV-F事務局長に聞く、4Kコピー禁止の真相(4)
04 過去記事【小寺】「スマホでどこでもテレビ」は本当か?
05 ニュースクリップ
06 今週のおたより
07 今週のおしごと
 コラムニスト小寺信良と、ジャーナリスト西田宗千佳がお送りする、業界俯瞰型メールマガジン。 家電、ガジェット、通信、放送、映像、オーディオ、IT教育など、2人が興味関心のおもむくまま縦横無尽に駆け巡り、「普通そんなこと知らないよね」という情報をお届けします。毎週金曜日12時丁度にお届け。1週ごとにメインパーソナリティを交代。
コラムニスト小寺信良と、ジャーナリスト西田宗千佳がお送りする、業界俯瞰型メールマガジン。 家電、ガジェット、通信、放送、映像、オーディオ、IT教育など、2人が興味関心のおもむくまま縦横無尽に駆け巡り、「普通そんなこと知らないよね」という情報をお届けします。毎週金曜日12時丁度にお届け。1週ごとにメインパーソナリティを交代。
ご購読・詳細はこちらから!

その他の記事

|
ヘヤカツオフィス探訪#01「株式会社ピースオブケイク」前編(岩崎夏海) |

|
iPhone 12は5Gインフラの整備を加速させるか(本田雅一) |

|
アイデアを生む予定表の「余白」(岩崎夏海) |

|
孫正義さん、周りに人がいなくなって衰えたなあと思う件(やまもといちろう) |

|
厚労省統計問題の発生理由が“プログラムのバグ”とされていることに感じる疑問(本田雅一) |

|
映画は誰でも作れる時代(高城剛) |

|
思考や論理と同じぐらいに、その人の気質を見よう(名越康文) |

|
アップルの“あえて言葉にはしていない”仕掛け(本田雅一) |

|
「本質を学ぶ場所」を作る(西條剛央) |

|
21世紀型狩猟採集民というあたらしい都会の生き方(高城剛) |

|
今村文昭さんに聞く「査読」をめぐる問題・前編(川端裕人) |

|
ネットリテラシー教育最前線(小寺信良) |

|
コロナワクチン関連報道に見る、日本のテレビマスコミの罪深さ(やまもといちろう) |

|
週刊金融日記 第265号 <日本社会で多夫一妻制が急激に進行していた 他>(藤沢数希) |

|
安倍政権の4割近い支持率から見えること(平川克美) |